Casa Padrino luxury travertine coffee table beige 100 x 100 x H. 32 cm - Square natural stone living room table with glass top - Living room furniture - Luxury furniture - Luxury furnishings | Casa Padrino

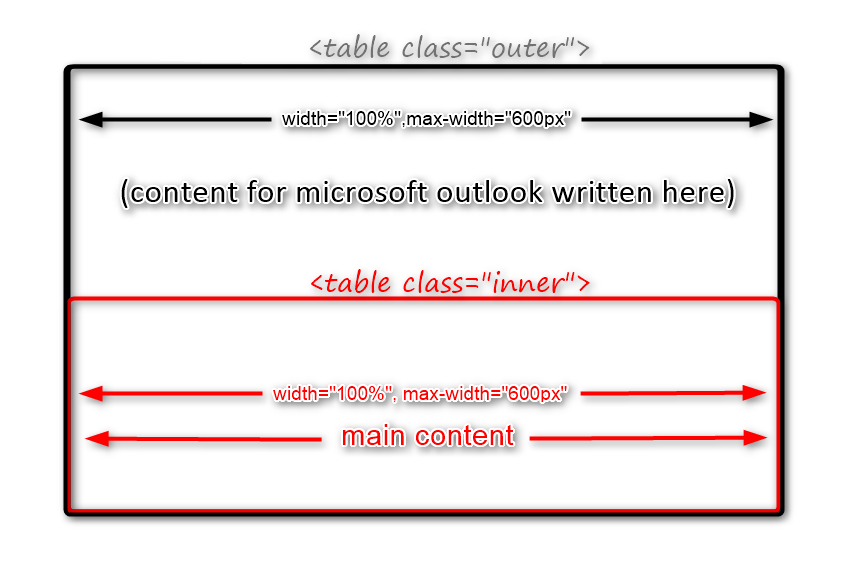
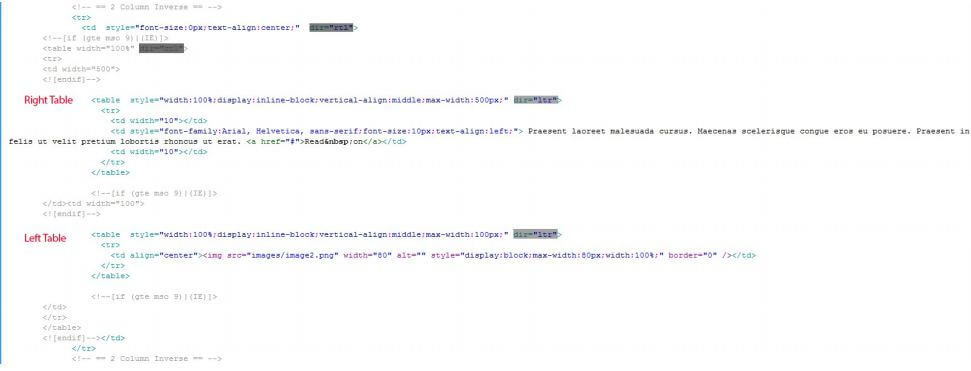
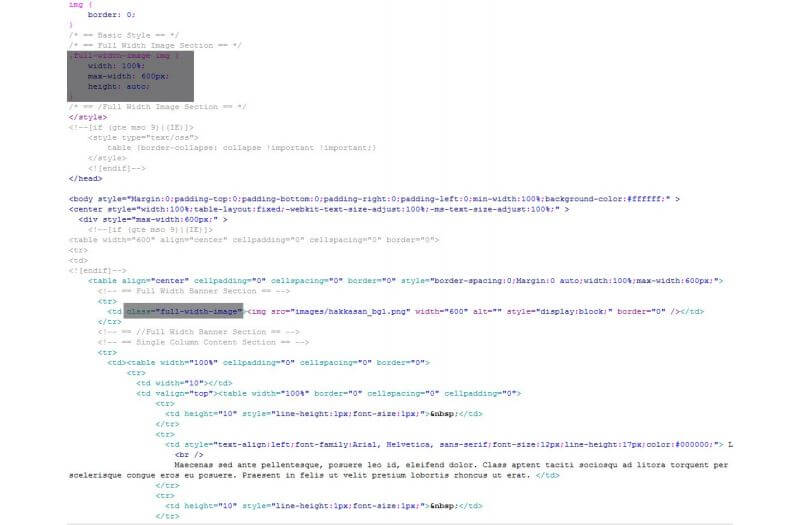
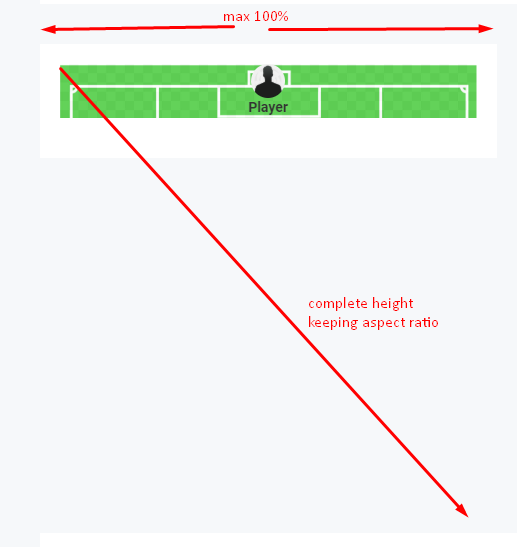
html - Image background for a table that adjusts automatically to the 100% width keeping aspect ratio - Stack Overflow

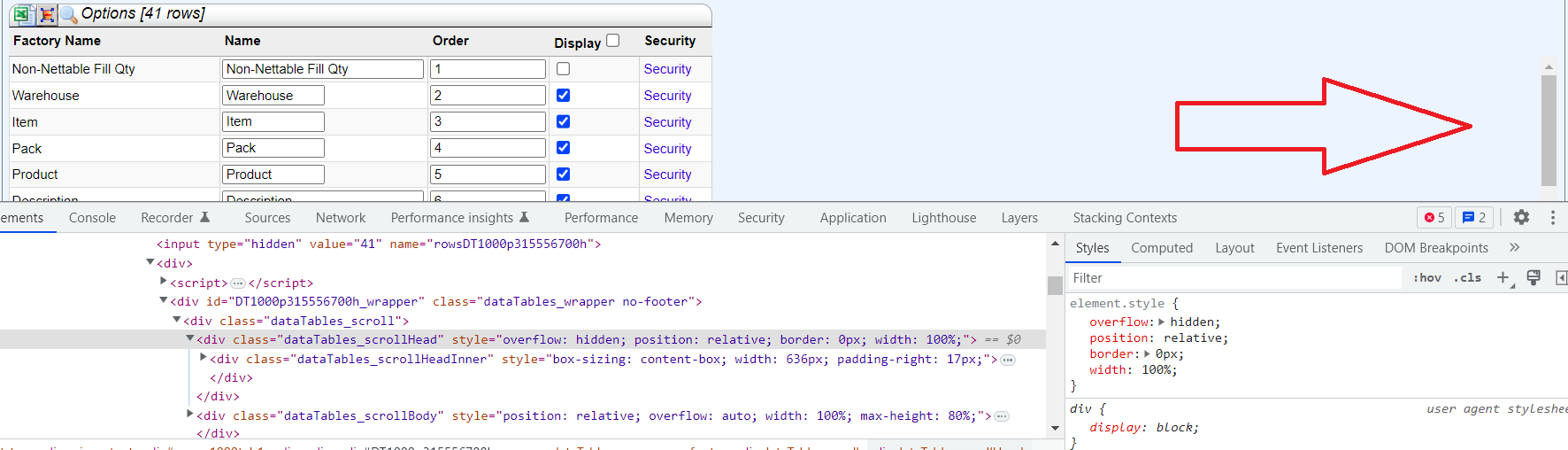
html - "pre" filled with characters with minimum width and automatic wrapping when resizing - Stack Overflow